Слово траблшутинг состоит из Trouble - проблема, и shooting - стрельба. То есть траблшутинг - это отстрел проблем.
На любом сайте есть ошибки или "баги". Если ошибка приводит к тому, что сайт начинает работать медленно, это убивает маркетинг и SEO.
Рассмотрим, какие проблемы скорости сайта могут быть, и как их отстреливать.

Проблема 1: Google Page Speed показывает низкий результат

Google Page Speed - показать комплексный, он объединяет сразу несколько метрик:
- отзывчивость сервера,
- размер загружаемых данных,
- скорость прорисовки и работы скриптов в браузере.
Кроме того, есть деление на десктоп и мобильную версию, и что хорошо для десктопа, может принести мало очков на мобильном устройстве. А поэтому нужны разные стратегии траблшутинга.
Кейс 1: количество очков 0-60. Обычно это говорит о множестве проблем в работе сайта. С другой стороны, прибавить сразу несколько баллов, довольно просто: можно брать любую, даже самую легкую рекомендацию от этого сервиса, и она принесет эффект. Важна также специфика проекта. Например, на развлекательном портале с кучей изображений и видео на главной, если их суммарный объем более 10 Мб, Page Speed будет равен нулю. Это не говорит о том, что сайт так плох. Просто такова специфика проекта, не будете же вы пережимать изображения до ужасного качества, чтобы вам засчитали очки.
Кейс 2: 60-80. Самый массовый случай. Обычно заключается буквально в двух-трех проблемах скорости. Решается сложнее, какими способами - читайте ниже.
Кейс 3: 80-100. Траблшутинг не нужен, практически нечего ускорять, сайт находится в зеленой зоне. Все ошибки исправлены, остается лишь доведение до ума, что бывает сложно. На первое место начинают вылезать проблемы, о которых никто не задумывался при создании сайта. Например, модульная структура сайта с подключением отдельных JavaScript файлов в разных разделах не позволяет все скрипты соединить в один файл и сжать.
Проблема 2. Виноват медленный сервер
Часто можно услышать суждение:
У вас медленный сайт, потому что дешевый хостинг. Переходите на более дорогой тариф и ваша проблема решится.
Проблему медленного сервера можно пристрелить, купив VDS, если прошлый хостинг за 100-300 рублей действительно плохой. Мы видели сайты, которые на хорошем шаред-хостинге работали быстрее, чем на VDS, и там дело было в отдельном высокоскоростном сервере баз данных.
Но всему есть предел, и действительно тормозной код "не полетит", сколько не плати за сервер.
Поясню на примере. Был процессор 2,0 ГГц, его проапгрейдили до 3,8 ГГц. Скорость работы памяти подняли с 10600 до 17066 Мбайт/сек (DDR3-2133). Другими словами, частота процессора увеличилась 3,8 / 2,0 = 1,9 раза, а скорость памяти в 17066/10600 = 1,6 раз. Скорость диска также увеличили, допустим, в 2 раза. Вопрос: во сколько раз увеличилась скорость работы веб-сайта на сервере?
Если вы решите перемножить показатели, то сильно ошибетесь. Допустим, проблема в медлительности сервера баз данных, что часто упирается в скорость работы жесткого диска. И процессор с памятью тут не сильно помогут, серверу придется "пошуршать" по диску, фильтрую данные. Наоборот, если база данных использует индексы, она будет работать быстро, в идеале 0,001 секунду. Но это уже программное решение, а не аппаратное. Новый сервер покупать не пришлось, вы экономите на постоянных отчислениях.
Такие решения на уровне мастерства программиста. Не все знают и умело используют индексы. Многие популярные CMS движки "из коробки" имеют неправильные решения в плане скорости. Типичный программист делает "фишки", а над тем, как быстро это работает, какую нагрузку держит, не придает значение. Так сложилось. Нужен траблшутер.
На конференциях по высокой нагрузке вы не услышите "как я собрал крутой сервер", а вот как мониторить, балансировать, масштабировать - таких тем много.
Как же отстрелить проблему? Попробуйте "разогнаться сервером". Не получилось? Наймите профильного программиста.
Проблема 3. Виновата медленная база данных
Достать данные из базы - быстро. Найти товары в категории, по критерию "цена до ...", отсортировать по алфавиту, просчитать точную цену с учетом скидок и накопленных баллов клиента ... тоже быстро, если все сделано по-уму. Но в реальности это редко соблюдается: функционал из года в год разрастается, в погоне за "фишечками" принимаются сомнительные решения, где-то аутсорс схалтурил, где-то поспешили. А затем база товаров выросла до сотни тысяч позиций, и полезли проблемы.
Траблшутинг: поиск медленных запросов к БД, затем отстрел проблемы: пистолетом - индексы, автоматом - переписывание запроса и логики приложения, тяжелая артиллерия: кеширование.
Проблема 4. Виноват медленный код
Любой веб-сайт по сути занимается следующим: получает данные, обрабатывает их и выводит в браузер. Иногда также запускает отдельные программы, например, курл, для оценки скорости загрузки страницы другого сайта. Получается, что код - это своего рода клей бизнес-логики между данными, внешними программами и действиями пользователя.
Просадку в скорости кода можно объяснить так:
- низкий уровень программиста, когда человек знает, как решить поставленную задачу, но не умеет добиваться высокой скорости и тестировать нагрузку
- сложная и запутанная бизнес-логика приводит к неоптимальным решениям в кодовой базе, которые идут рука об руку с плохой организацией данных в базе
- общая запущенность проекта, привлечение кучи аутсорсеров, каждый из которых делает, как умеет
К счастью, "серебрянная пуля" есть: обычно тормозит всего несколько участков кода, но нужен профильный специалист. Дилетант начнет оптимизировать все подряд, а это похоже на стрельбу из пушки по воробям.Нужно переписать весь проект с нуля
Траблшутинг медленного кода:
- ищем медленный участок
- думаем, как обойтись минимальной кровью
- переписываем участок, или оптимизируем базу, или кешируем

Проблема 5. Виноват медленный JavaScript
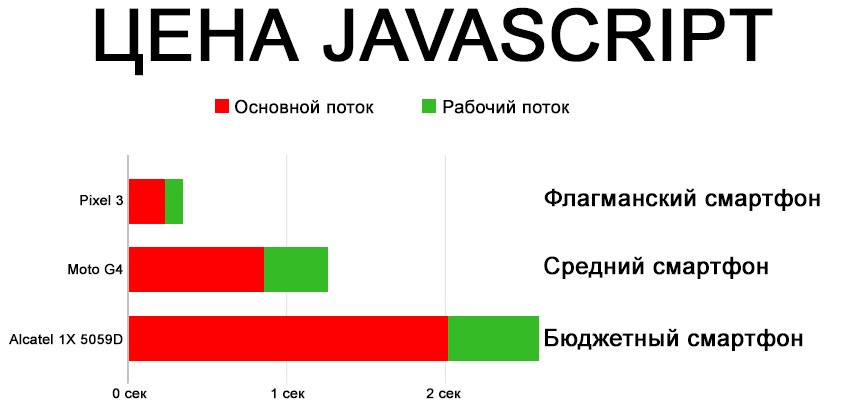
Допустим, у вас быстрый сервер, хорошая CMS, и страница загрузилась очень быстро. Однако даже в этом случае может возникнуть задержка перед тем, как пользователь получит возможность взаимодействовать с сайтом. Чаще всего в это время браузер занят скачиванием и выполнением скриптов.
Особенно важно время в случае использования мобильных устройств с медленными процессорами, чем грешат дешевые смартфоны.

Траблшутинг медленного JavaScript:
- снизить время загрузки скриптов: минификация кода, разделение одного большого JS файла на отдельные "бандлы", которые загружаются лишь при необходимости
- дополнительное сокращение размера для мобильной версии сайта, экономное использование памяти при программировании
- следует избегать продолжительных задач, которые нагружают главный поток и блокируют взаимодействие с посетителем
- удалить большие фрагменты кода из страницы и перенести их в файлы
Траблшутинг от профи
Траблшутинг - это палочка-выручалочка бизнеса, когда на переделывание проекта нет средств, а время поджимает.
Порядок действий:
Вы связываетесь с нами и описываете суть проблемы. Что нужно:
- адрес сайта
- описание проблемы: что именно работает медленно? Если не знаете, попробуйте этот он-лайн инструмент или сообщите, что нужен аудит
Процесс: мы работаем над проблемой. Если проблема решена, вы ее оплачиваете.
