Подмечено, что владельцы сайта и вебмастера задумываются над скоростью работы своего сайта только тогда, когда сталкиваются с одним из следующих случаев:
- невооруженным взглядом видно, что страницы сайта очень медленно открываются, и это начинает раздражать
- сайт работает быстро, но фильтры в каталоге товаров заставляют ждать несколько секунд
- вы получаете письмо от хостера, где написано, что ваша площадка использует слишком много ресурсов
- в Яндекс.Вебмастер появляется сообщение "Страницы сайта speed24.ru в среднем слишком долго отвечают роботу"
- СЕО-специалист говорит, что медленный сайт убивает seo
Это сигнализирует, что на сайте есть проблемы, но как оценить их критичность? Или вы заплатили за доработки по ускорению, но хотите независимо оценить результаты работы. Какие инструменты использовать?
Все, что можно наблюдать и измерить, можно улучшить.
Мне приходится мониторить и регулярно использовать различные средства, поэтому покажу то, что вы не найдете в других обзорных статьях.
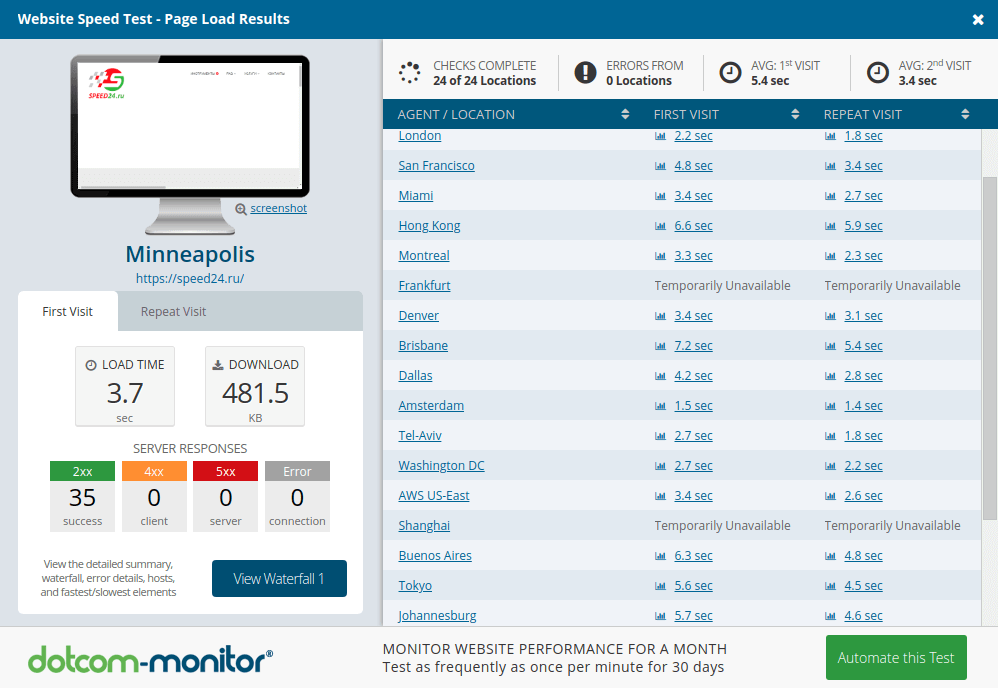
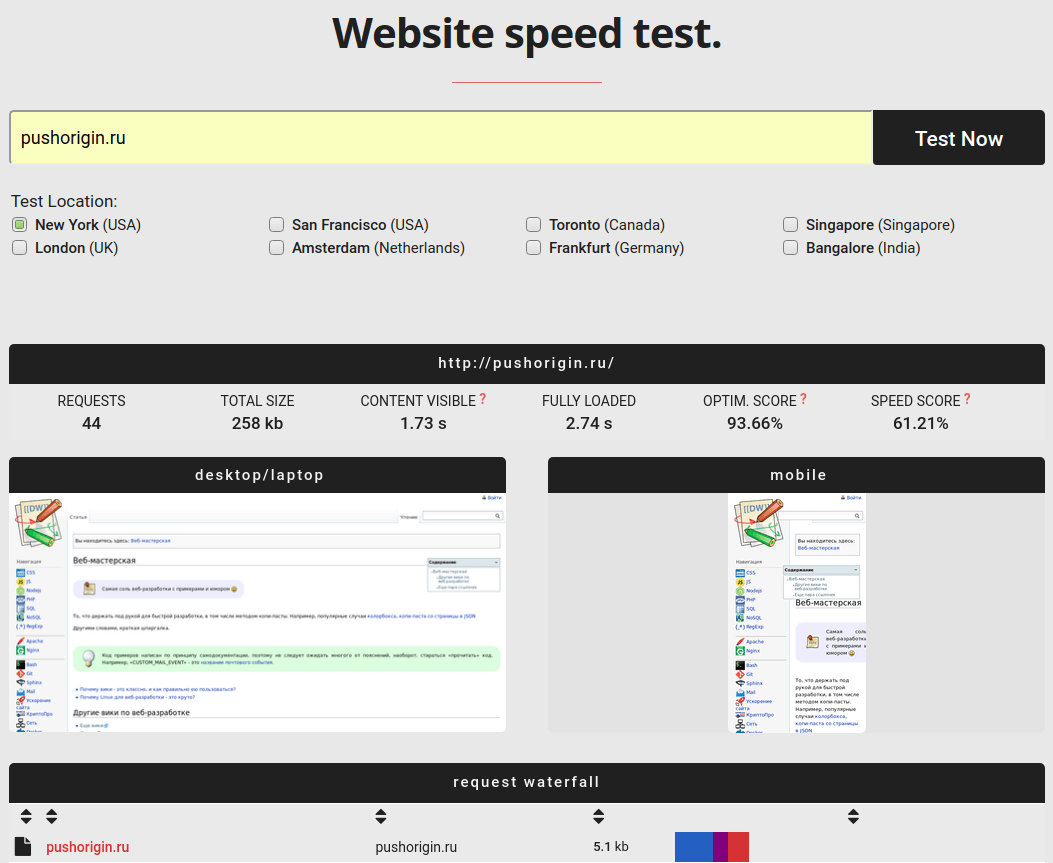
dotcom-monitor website speed test

Этот онлайн сервис проверит ваш сайт из 24 различных географических точек, расположенных в обеих Америках, Европе, Африке, Азии, Австралии, и на Среднем Востоке. Однако в списке стран России - нет.
Возможно выбрать браузер и его версию для проверки: Хром, Файрфокс, Internet Explorer, iOS, Android, Windows Phone, Blackbery.
Вы получите:
- время загрузки страницы по странам
- коды ответа и их распределение по количеству: 2xx, 4xx, 5xx, ошибка
- время загрузки сайта при первом и втором посещении
- статистика по загруженному содержимому (HTML, изображения, скрипты, стили)
- водопад порядка загрузки - его удобно использовать для поиска "что мешает быстро грузиться"
Отличный инструмент, ребята постарались и приделали даже Internet Explorer 7!
Интересное решение: второе посещение происходит с закешированными в браузере ресурсами, поэтому страница должна показываться быстрее, и сервис позволяет это оценить без специальных технических навыков.
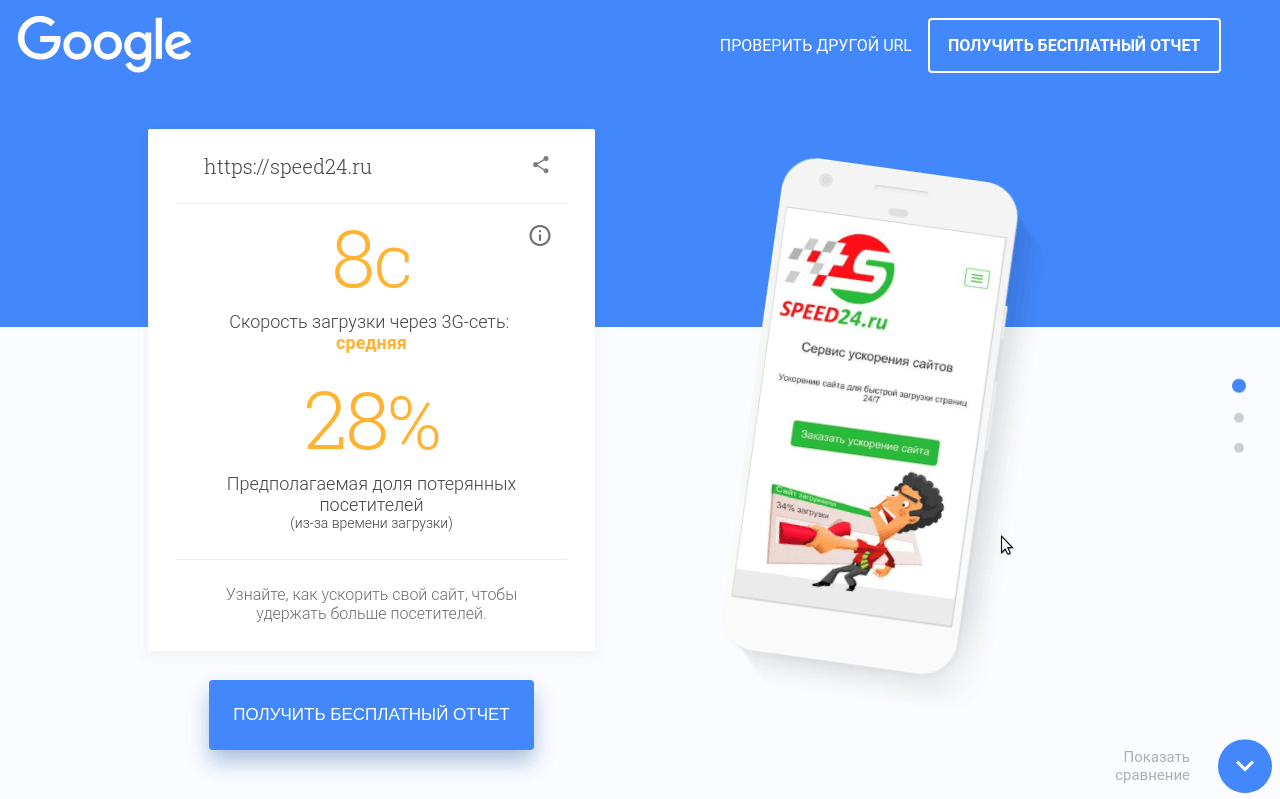
Test your mobile speed от testmysite.withgoogle.com

Этот сайт проверяет только одно: как быстро загружается ваш сайт на мобильных? Полученный результат очень нагляден, но больше он ничего не дает. На почту возможно отправить подробный отчет, он содержит типичные советы Google Pagespeed.
Меня насторожило то, что сервис может использоваться для сбора почты или мошеннических действий. Внешний вид, который выполнен в стиле материал дизайн, и название "withgoogle" намекают на принадлежность к поисковому гиганту. Я не поверил, и решил проверить. Действительно ns-сервера и регистратор ведут к Google.
Похожий по дизайну и идее сервис thinkwithgoogle.com позволяет посоревноваться по скорости с другими сайтами, но только, если ваш сайт есть в отчете по работе с хромом (CrUX).
А этот проверяет мобил-френдли.
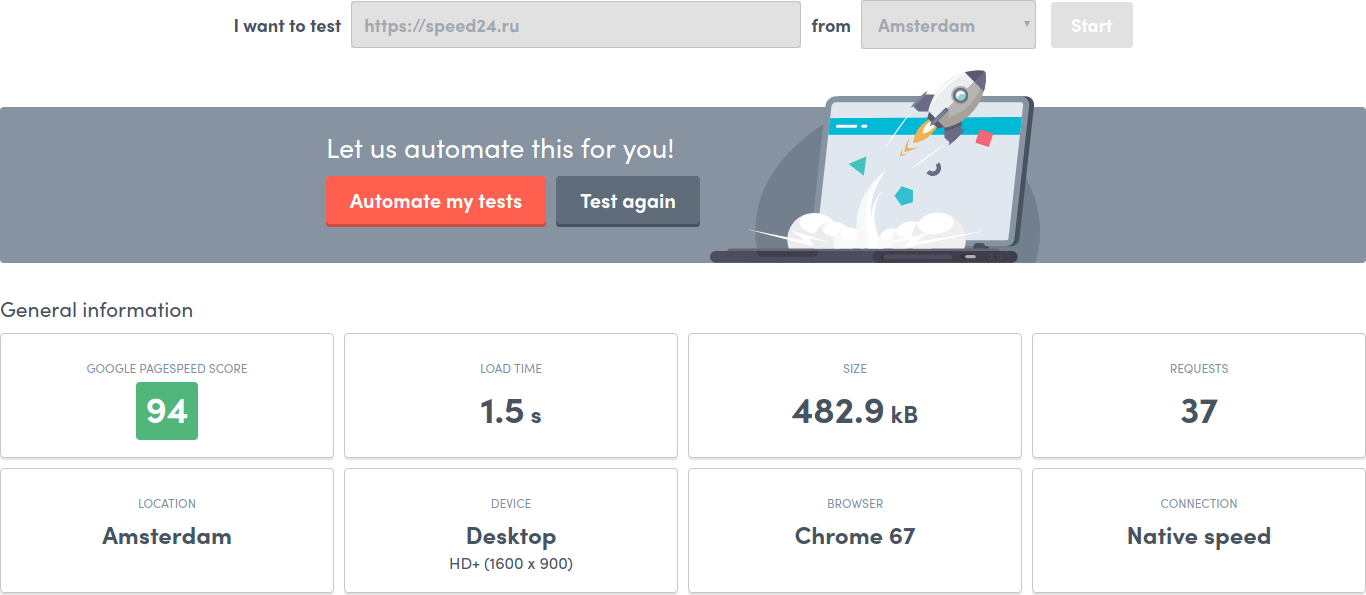
Free Website Speed Test от uptrends.com

Из особенностей - возможность выбора "Phantom JS". Рекомендации берутся из Google Pagespeed.
Pingdom Website Speed Test
Рекомендации берутся из Google Pagespeed, все остальное довольно стандартно (см сравнительную табличку).
Сомнительная возможность скачать HAR-архив, представляющий собой JSON отчет из браузера: URL, заголовки, кукисы, тайминги и другую служебную информацию. Для какой цели нужен HAR-архив для не специалиста, не ясно, а специалист может выгрузить такой файл самостоятельно.
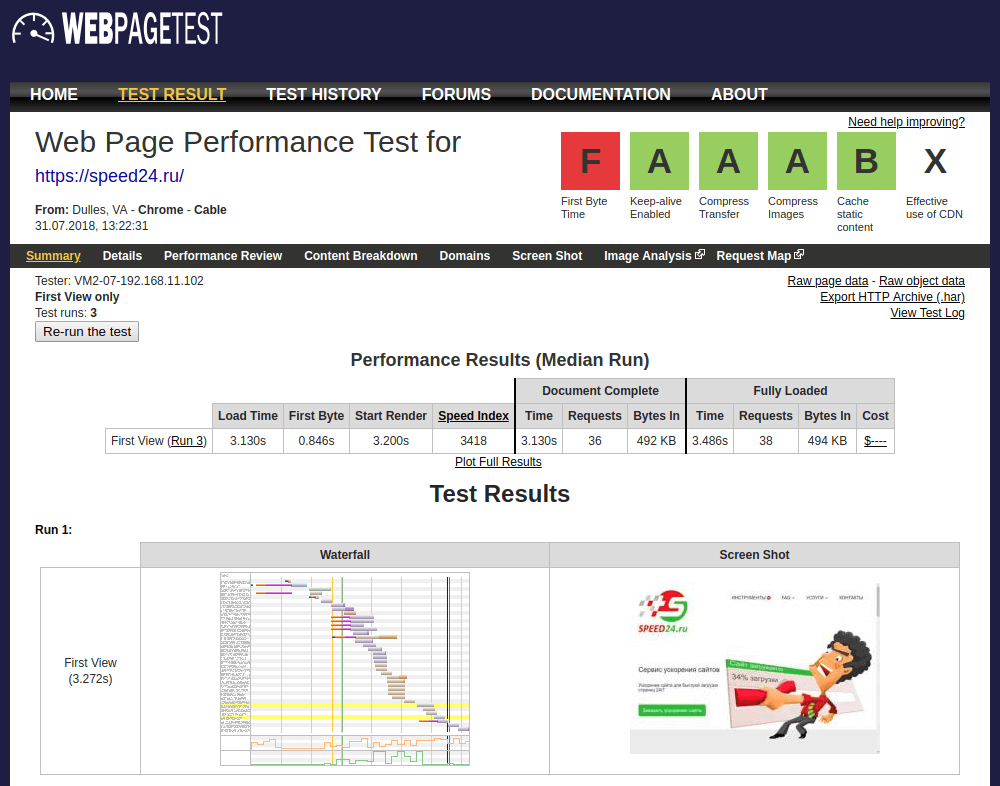
WebPagetest

Огромный выбор геолокаций (но России нет) для тестирования. Большое количество десктопных и мобильных браузеров (под iPad, iPhone, Nexus), есть специализированные типа Canary, и экзотический для нас UC Browser.
Из особенностей:
- съемка видео рендеринга страницы
- троекратная загрузка страницы для статистики
- тайминги процессора по категориям: обработка скриптов, слоев, отрисовка, загрузка
- "карта запросов"
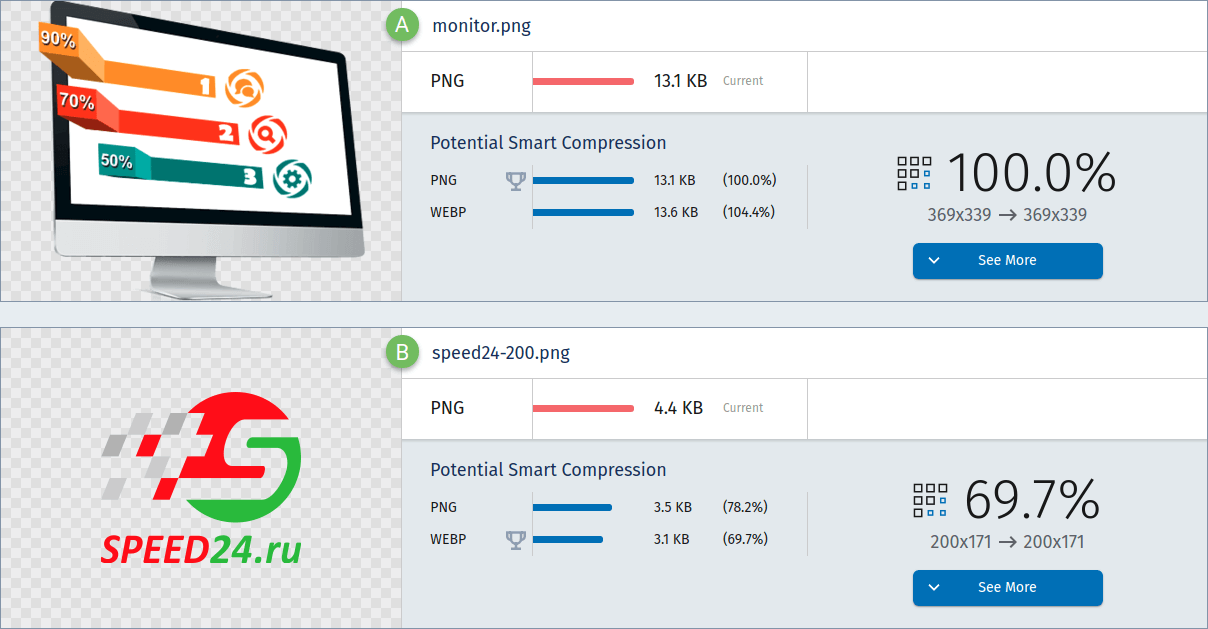
После выполнения основного анализа доступен доп анализ изображений, который шикарен:

Таким образом активно продвигается формат WEBP, предложенный Google, и поддерживаемый в Хроме. Однако 25% посетителей не увидят такое изображение, так как формат не поддерживается во многих браузерах.
Сам проект с открытым исходным кодом, родился в недрах Гугла как часть их программы "сделаем web быстрее".
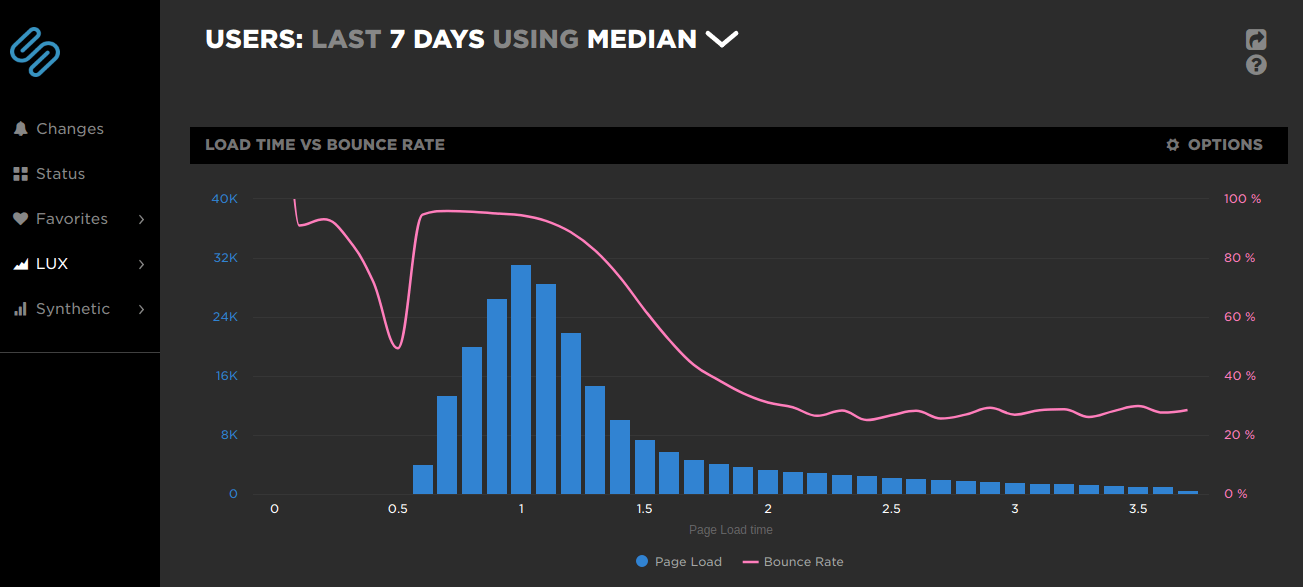
SpeedCurve

Этот инструмент вместо синтетических тестов использует реальные данные, которые собираются при заходах на страницы. Технология называется LUX, но потребуется размещение JS-скрипта на всех страницах сайта.
Я проанализировал этот скрипт и увидел, что он отправляет данные о времени загрузки, которые получает из window.performance и window.chrome.loadTimes(). Кстати, подобный функционал предоставляет WEBO Enterprise SpeedoMeter, но я не смог его проверить.
Выяснилось, что speedcurve.com - платный, и я не стал его тестировать.
Если посмотреть на счетчики Яндекс.Метрики и GA, они отправляют те же данные вместе со статистикой посещений. И эту информацию можно посмотреть! Для этого я создал поиск медленных страниц.
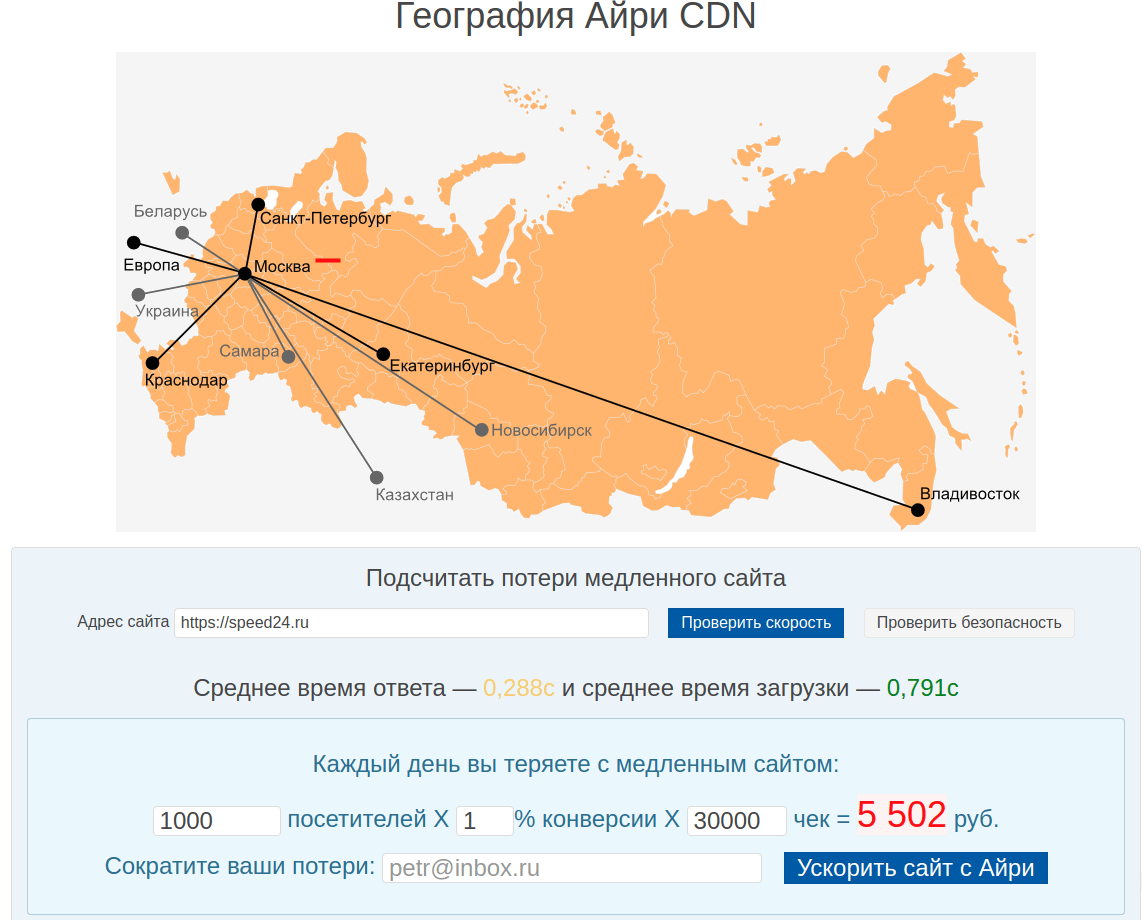
Тест от айри.рф

Один из немногих сайтов на русском языке! Можно проверить три показателя:
- среднее время ответа
- среднее время загрузки
- классика: GooglePagespeed
В целом, сайт направлен на решение проблем со скоростью с помощью их CDN.
CDN действительно позволит грузиться быстрее, но не решит проблему медленных динамических страниц, например, фильтрация по свойствам продуктов каталога.
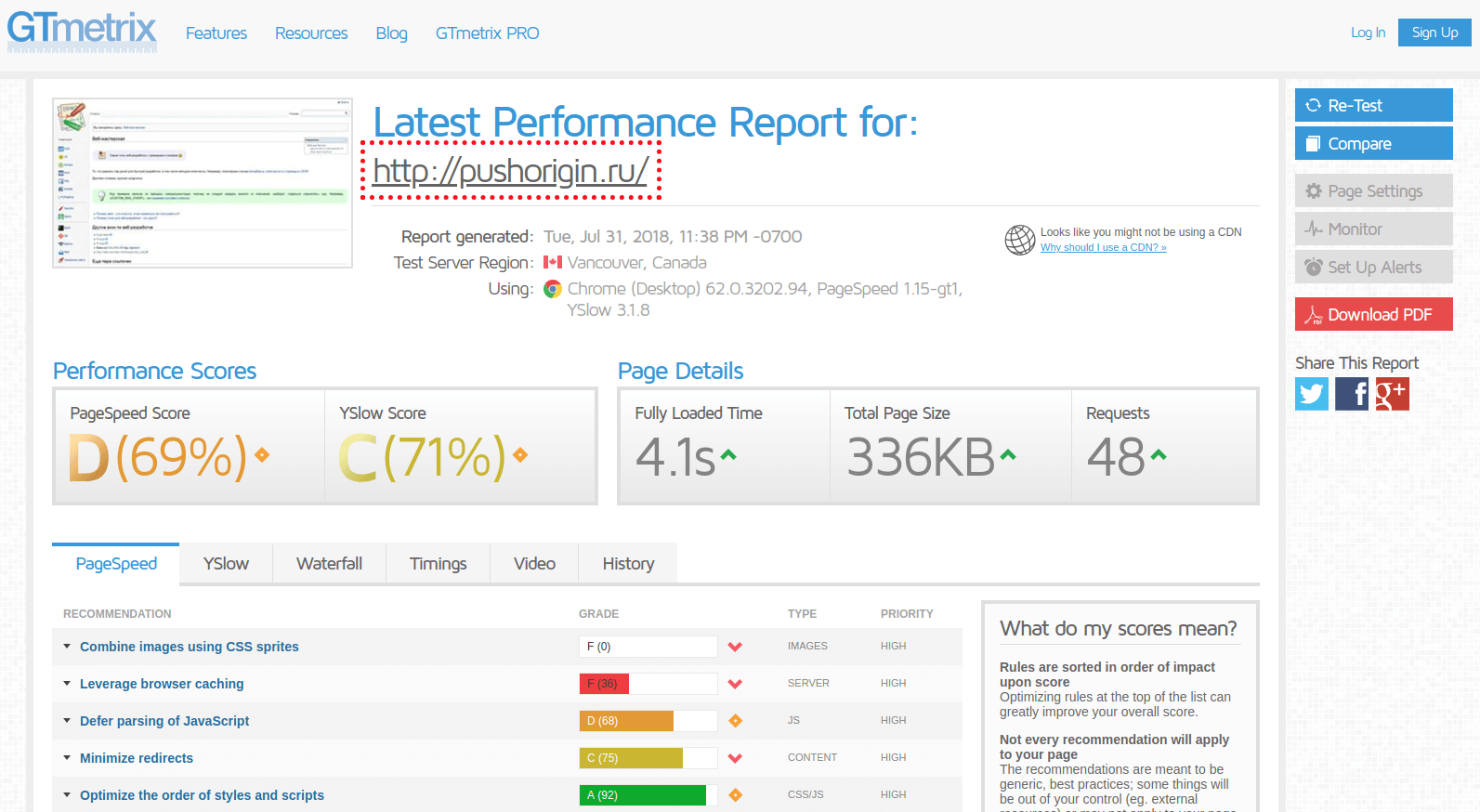
GTmetrix

Подставив сайт https://speed24.ru, в поле URL, я получил ошибку, "SSL сертификат этого сайта не является доверенным во всех браузерах". Досадно, но ладно, проверим на другом. В своем наборе я такой случай предусмотрел, и такой ошибки не будет даже при анализе сайтов с недоверенными или отозванным сертификатом.
Преимущества этого сервиса такие:
- Есть API, 20 бесплатных запросов в сутки, далее - коммерческие пакеты
- Дополнительная проверка через YSlow, которой нет у других
- Есть сравнение с другим сайтом, что можно использовать так: провели работы по ускорению на тестовом сайте, и сравнили результаты. Или сравнение с конкурентом.
- Есть справочник по устранению проблем.
Если залогиниться в системе, опций становится больше:
- выбор браузера (Хром, Лис, мобильный Хром)
- выбор из 7-ми локаций (России нет)
- можно указать скорость соединения (а это может оказать влияние на то, в каком порядке будут загружены ресурсы)
- запись видео загрузки
- опция включения Adblock Plus: как отразится блокировка рекламы на скорости сайта
- стоп теста при событии
window.onload - можно проверять закрытые через авторизацию сайты (потребуется указать пароль-логин)
- опции: белый и черный список URL; кукисы
Небольшой недостаток - иногда приходится ждать в очереди на проверку (я стоял 45 секунд).
Пожалуй, один из лучших, кого бы я порекомендовал.
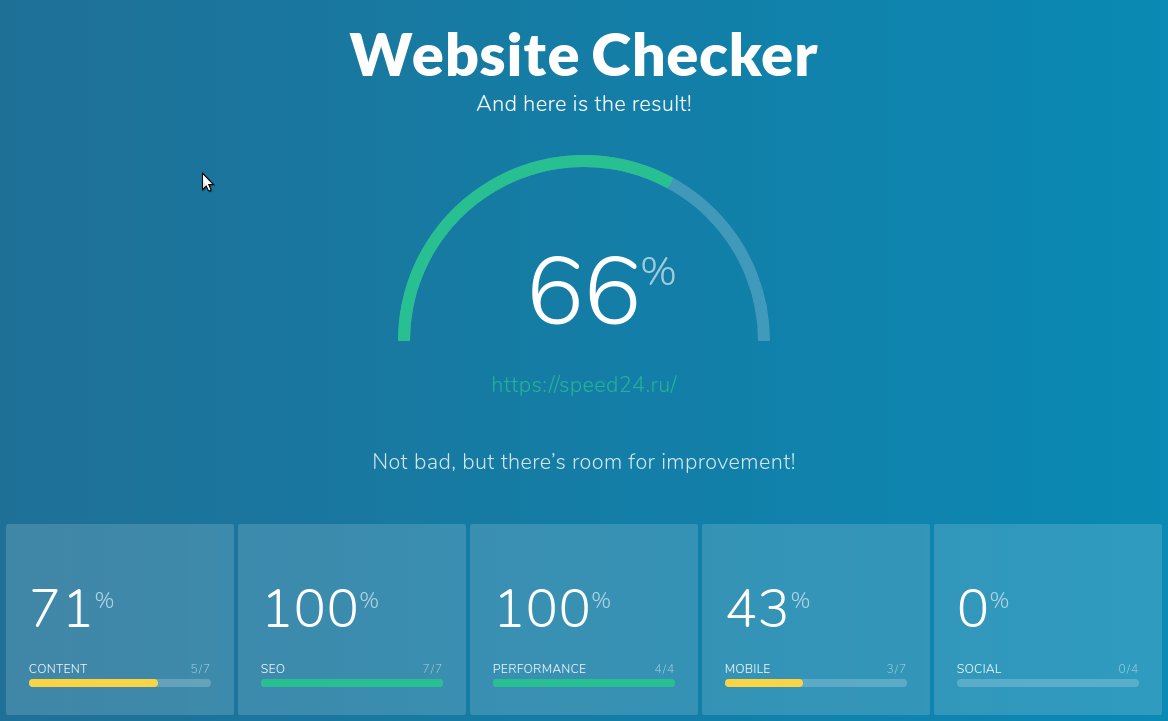
Ryte Website Checker

Интересный, легкий инструмент для проверки скорости и сопутствущей продвижению информации:
- контент: количество слов, количество уникальных слов, соотношение контента к коду и прочее
- SEO: код сервера, мета, robots.txt, редирект и другое, что любят сеошники
- производительность: количество кукисов, JS и CSS файлов, размер страницы
- мобильная версия: есть ли
m.site.ruверсия сайта, viewport, флеш, иконка - проверка наличия соцсетей
Как профессиональный инструмент он не подходит, но внешний вид и подача информации просто заставили меня написать о нем в обзоре.
Website speed test от GiftOfSpeed

С этим сайтом та же беда, что и с GTmetrix: мой SSL сертификат ему не нравится. Но набор инструментов классный:
- Наличие оптимизации у CSS и JS
- Сжатие CSS и JS файлов
- Проверка GZIP
- Тест и оптимизация JPEG, PNG
- Генератор спрайтов CSS
- Наличие кеширования у файлов
- Количество HTTP запросов
Сайт мне понравился тем, что имеет свой собственный инструментарий.
Сравнение и рейтинг средств проверки скорости сайта
Подведем итоги. Я составил собственный рейтинг участников обзора, дав им оценки. Напишите в комментариях, было что-то для вас нового, с чем не согласны, и какие инструменты используете лично вы?
| Сайт, рейтинг | Язык | Выбор браузера | Гео-проверка | Структура загружаемых данных (HTML, картинки, JS, CSS) |
Водопад загрузки ресурсов | Возможность автоматизировать проверку | Использует Pagespeed от Google | Примечание |
|---|---|---|---|---|---|---|---|---|
|
dotcom-monitor
|
en | + | + | + | + | + 30 дней пробный период |
- | |
|
testmysite.withgoogle.com
|
ru, en | - | - | - | - | - | + | |
|
uptrends.com
|
en | + | + | + | + | + | + | простой и понятный |
|
pingdom.com
|
en | - | + | + | + | + | + | |
|
webpagetest.org
|
en | + | + | + | + | + на своем сервере |
- | профессиональный инструмент |
|
speedcurve.com
|
en | + | + | ? не проверялось |
? не проверялось |
+ | - | требует установки скрипта на страницы |
|
айри.рф
|
ru | - | + | - | - | - | + | простая проверка из России |
|
GTmetrix
|
en | + только если залогиниться |
+ только если залогиниться |
- | + | + | + | есть API |
|
Ryte Website Checker
|
en | - | - | - | - | - | - | наглядные показатели |
|
GiftOfSpeed
|
en | - | + | + | + | - | + | оригинальные инструменты |
Заключение
Очень многие сайты дублируют функционал друг друга, беря за основу результаты тестирования Google Pagespeed (некоторые я даже не стал включать в обзор). Мне нравятся команды, которые разрабатывают свои средства: это профессионально. А в процессе работы над такими тулзами приходит и понимание тонкостей работы веб-сервера, отыскиваются узкие места, приходят новые идеи. Сделаем веб быстрее!
