В этой статье простыми словами объясняем, какие способы ускорения сайтов есть, какие услуги предлагаются участниками рынка, и как выбрать из этого разнообразия.
CDN
Если вбить в поиск "ускорение сайтов", выдается сразу несколько предложений, основанных на CDN. Разберемся, подходит ли способ с CDN для ваших потребностей, или нет.
CDN (Content Delivery Network) - переводится как сеть доставки содержимого.
В "классическом" варианте построение сайта используется всего один сервер (или группа), который хранит данные, содержит бизнес-логику и при этом занимается обслуживанием "заходящих на сайт" посетителей. Хотите получить картинку с сайта? Браузер услужливо идет на ваш сервер.
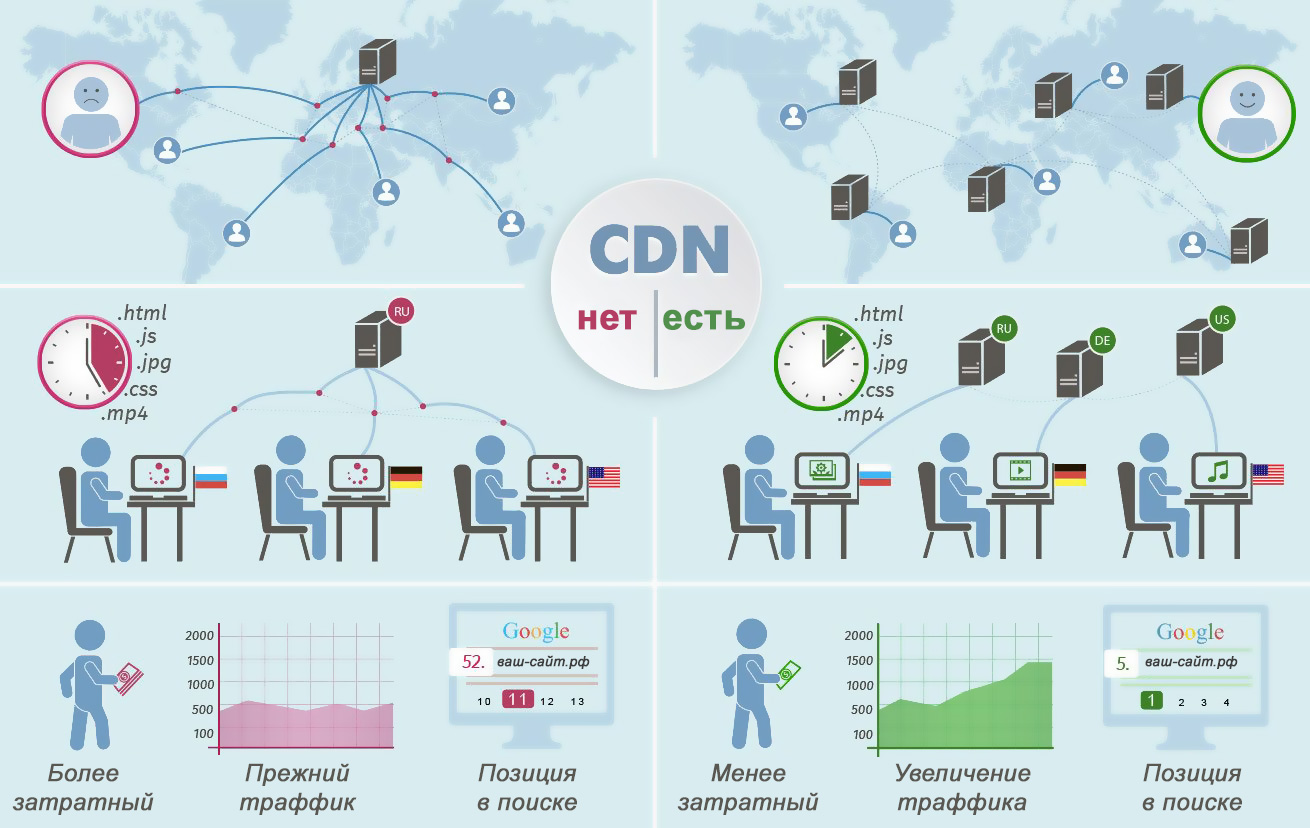
В CDN задействованы сразу много серверов, которые используют как своего рода географически распределенный кеш. Хотите получить картинку? CDN найдет самый близкий к вам сервер и отправит содержимое с него. Ваш сервер не будет использован. Путь передачи файла будет минимальным, человек из Новосибирска получит данные из датацентра своего города, а не Москвы.
Возникает вопрос: откуда на CDN появляются все эти файлы? А происходит вот что: вы через браузер запрашиваете с сайта картинку, сервер CDN еще не имеет ее, поэтому заходит уже на ваш сервер, скачивает себе на диск и отдает назад посетителю. А в следующий раз дополнительное скачивание не требуется, и CDN сразу отдает запрошенный файл.

Чтобы понять работу CDN, сравните как работает сайт с включенной CDN и без нее на картинке:

Зайдем немного дальше. Кроме такого "кеширования" изображений, можно хранить и целые страницы! Но нужно обязательно настроить время, когда их следует повторно перегрузить с сайта, иначе после публикации новости на главной посетители еще долго будут видеть старый вариант.
Что нельзя таким образом "кешировать"? Корзину, например. А также многие другие динамические страницы. Но вся соль в том, что очень часто тормозят какие-либо фильтры на странице магазина, которые, если кешировать, будут работать совершенно неприемлемо: вы будете видеть то же самое, как будто ничего не произошло. Поэтому добавляются правила и исключения для таких страниц, но CDN в этом случае теряет свою эффективность как хранилище "готовых" страниц.
На самом деле, CDN имеет массу различных настроек, которые позволяют эффективно оптимизировать загрузку сайта, эффективно сократив время: многое из того, что показывается в браузере, можно кешировать: картинки, скрипты, стили. Но если у вас сама HTML-страница работает медленно, например много времени уходит на работу фильтров, или долго подсчитывается стоимость товаров с учетом различных скидок, CDN не поможет.
Примечание: работа сайта зависит от работоспособности CDN и "случайных" блокировок его IP адресов в Роскомнадзором.
Встроенные в CMS средства
Почти все системы из админки позволяют включить различные способы ускорения работы сайта.
- 1С Битрикс: Настройки > Настройки продукта > Автокеширование. Также есть технология "композитный сайт" и другие способы добиться эффективной работы CMS
- Wordpress: плагин WP Fastest Cache и аналогичные
- Joomla: включить кеширование на уровне всей страницы, либо модуля
В системах 1С Битрикс (из коробки) и Wordpress (плагин) из админки можно включить CDN сервер.
Это именно то, что не хватает CDN: внутри системы можно кешировать отдельные модули, при этом сервер будет тратить свой ресурс на другие части страницы. Например, раздельно кешировать для каждого посетителя блоки "Вы вошли как ..." и "список ваших заказов", но пересчитывать "корзину". Однако проблему медленных фильтров это не решит. Может быть нужен более мощный сервер?
Смена и настройка сервера

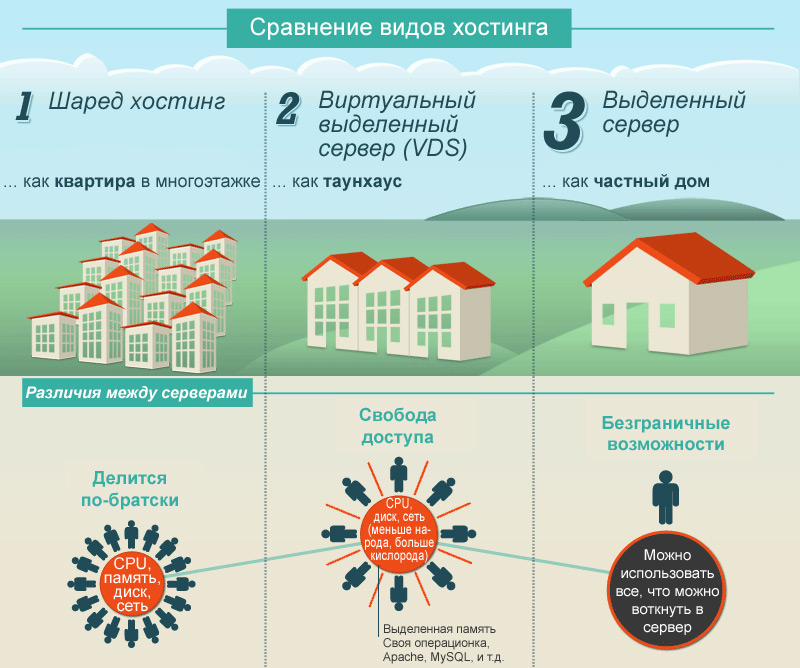
Действительно, один из вариантов решения проблемы - использовать более мощный сервер. Если используете шаред-хостинг, попробуйте переехать более дорогой тарифный план или другого хостера. Часто помогает переезд на VDS.
Если уже используете VDS, нужно оценить нагруженность сервера, и добавить памяти или процессоров. Если сервер недогружен, но сайт все равно работает медленно, уже нужны различные программные решения:
- доработка кода
- тонкая настройка сервера
- добавление вспомогательных решений типа
memcache
Эту работу никто кроме технического специалиста сделать не сможет. Но стоит заметить, что некоторые CMS предусматривают работу с мемкешем, поэтому можно попросить техподдержку установить его, и прописать в админке своей системы управления сайтом.
Доработка кода
Пожалуй, доработка кода - это идеологически верный путь. В этом случае борьба ведется с причиной, а не устраняются "последствия" путем наращивания мощностей или повсеместного включения кеширования. Работа состоит из трех этапов:
- профилирование, или поиск причины
- принятия решения о способе, и исправление "узкого места" (в том числе системное администрирование)
- проверка работоспособности и контроль сторонних эффектов
Сравнительная таблица различных способов ускорения сайтов
| Способ | Эффект | Стоимость | Абонентская плата | Возможность сделать "самому" | Кто предоставляет услугу | Когда стоит использовать |
|---|---|---|---|---|---|---|
| CDN | быстрая загрузка статического содержимого (картинки, скрипты, стили, отдельные страницы) | ~ $100 / мес | специализированные компании | большая нагрузка на сервер; нужно грузить быстро много картинок/видео; защита от DDoS | ||
| Встроенные в CMS средства | быстрая генерация и загрузка страницы, снижение нагрузки на сервер | 0 (если самостоятельно) | заложено в CMS | всегда, если эффективны | ||
| Настройка сервера | эффективнее используем ресурсы | $50-200 | хостер или приглашенный администратор, процедура обычно бесплатная | шаред хостинг, перегруженный сервер | ||
| Смена сервера | добавляем ресурсы | $10-100 / мес | ||||
| Доработка кода | быстрая работа на том же железе | $50-500 разово | компания или приглашенный программист | не хочется платить каждый месяц абонентскую плату, или ничего не помогло |
Примечание: вебсайты по размерам и содержимому сильно разные, а проблемных мест еще больше. Поэтому в примере взят средний интернет-магазин на 1000 товаров, с приблизительными ценами по тарифам и услугам на момент написания статьи.