Краткий ответ: Google PageSpeed напрямую не связан с ранжированием и может ошибаться, но полезен для диагностики.

Google pagespeed insights используют многие веб-мастера и SEO специалисты для оценки скорости сайта.
Попробуем разобраться в волнующих темах:
Многие сопоставляют словосочетание "Google pagespeed" с поисковиком Гугл. Да, и те и те разработчики работают в одной корпорации. Однако напрямую "очки pagespeed" не входят в формулу ранжирования.
Тем не менее, сама по себе быстрая скорость загрузки и отрисовки сайта - это положительный сигнал ранжирования, а также плюс к лояльности аудитории сайта (поведенческие факторы).
Экономия краулингового бюджета: обработка быстрых сайтов отнимает меньше времени у роботов, и они начинают тратить его для обхода большего количества страниц.
В целом, рекомендации этого сервиса для SEO дельные, но к ним следует подходить с умом (см. далее).
Создавая этот сайт, я решил выжать "максимум" по скорости и использовать современные методики разработки веб-сайтов. И был удивлен тем, что отдельные страницы показывают средний результат по скорости для мобильных, например 62/100.
Разбираясь с этой проблемой, я обнаружил рекомендацию:
Оптимизируйте загрузку видимого контента
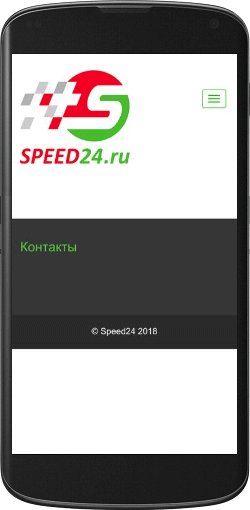
Нажмите, чтобы увидеть скриншот только с ответом HTML: открыть скриншот
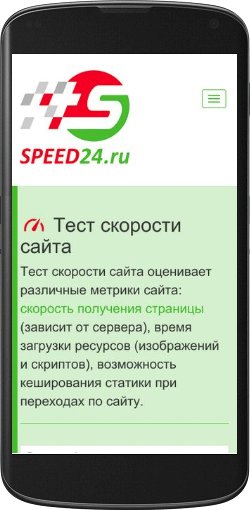
Нажмите, чтобы увидеть полностью обработанную страницу: полностью обработанная страница
Справа в виде GIF анимации видно, что происходит при загрузке только HTML, и после загрузки всех ресурсов.
После получения всех данных HTML с сервера удалось отобразить только 24 % от общего объема контента верхней части страницы.
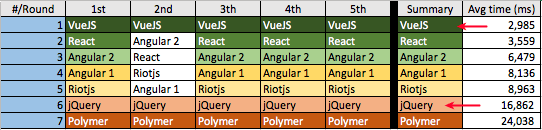
Весь прикол в том, что сайт использует асинхронную загрузку JavaScript с помощью RequireJS и реактивный фреймворк VueJS. Это современно. Это позволяет подгружать асинхронно только необходимый JavaScript, a VueJS еще и быстрее традиционного jQuery по скорости отрисовки страницы:

Результат PageSpeed я считаю заниженным, а причина - значительная часть информации сосредоточена не в HTML.
Кстати, многие сайты из ТОП 1000 рунета имеют средние показатели Page Speed.

Для начала разберемся, как он работает.
Вся аналитика инструмента построена на так называемом отчете о работе с Chrome (CrUX), а также времени первой отрисовки страницы (FCP) и времени загрузки DOM (DCL). Большинство советов основаны на соответствии общим рекомендациям ускорения сайта:
Первые три совета у меня не вызывают вопросов. С остальными не все так просто.
Скрипты счетчиков посетителей кешируются на 1 час, а по рекомендациям - должны на 14 дней. Конечно, есть вариант скачивания скрипта к себе на сервер, с установкой "правильного" времени кеширования и обновления файла по расписанию. Но... файл не будет обновлен в браузере, так как закеширован на 14 дней.
Правильно: делать оптимизацию картинок без потери качества с помощью optipng, gifsicle и jpegoptim.
Неправильно: размещать сжатые с потерей качества изображения на мультимедийных сайтах, где картинки важны по определению.
Правильный совет. Но пейджспид не всегда правильно его оценивает. См. "Почему быстрые сайты могут показывать плохие результаты"
Довольно частый совет, но так же часто он и не выполим. Обычно вина лежит на CMS, ее модулях, или шаблоне.
Многие CMS подключают скрипты-библиотеки, например jQuery, в секции head. В body модули CMS любят добавлять пользовательские скрипты, которые используют библиотечные функции. Например, код $('#menu').on('click', ...). Если переместить jQuery в конец документа, как это описано в рекомендациях, этот код работать не будет.
В таких случаях следует перемещать весь JavaScript в конец, что нередко очень трудно.
Стили CSS могут быть разбросаны в различных частях страницы, переопределять друг друга, поэтому "выковыривать" и объединять их в нужном порядке в одном файле также не просто.
Подводя итог, можно сказать, что Google PageSpeed полезен как инструмент диагностики, если полученные с его помощью результаты правильно трактовать.
Если какая-то оптимизация идет с трудом, и может принести всего несколько очков рейтинга, заморачиваться с ней не следует.
Легко выполнимые советы, такие как сжатие трафика и кеширование статики, приносят много пользы, и их следует выполнять в первую очередь.
Уменьшение времени ответа сервера - палка о двух концах. С одной стороны, помогает кеширование на сервере. С другой стороны, оно не всегда помогает. В таком случае лучше задействовать специалиста-программиста по ускорению сайтов.